Arthouse App (Case Study)
Design an app for a public art museum to advertise exhibitions, provide museum information to patrons, and enable patrons to schedule visits.
Roles:
UX Research
Information Architecture
Wireframing
Low- and High-Fidelity Prototyping
Tools:
Figma
The Problem
Potential museum patrons need information on current museum events and an easy way to plan a visit.
The Goal
Our museum app will let users view information and schedule visits for upcoming museum events which will affect users with busy schedules looking to plan cultural activities by saving them time and effort searching online. We will measure effectiveness by the number of viewed event information from the calendar.
Summary of User Research
I conducted primary user research through interviews and surveys with a diverse group of museum visitors. The research aimed to uncover user problems and identify key features that would enhance the digital experience. Initially, I assumed that most visitors felt comfortable accessing exhibits in-person without additional support. The research, however, revealed that many visitors, especially those with disabilities, struggled with navigating physical spaces and finding accessible features. This led to a shift in focus, with a prioritization of museum accessibility features available like audio guides, braille/tactile displays, and wheelchairs to better support visitors in experiencing exhibits in-person.
User Pain Points
-
Users expressed frustration with the museum ticketing process, finding it confusing and time-consuming to navigate through. This complexity often led to a negative first impression before even entering the museum.
-
Users struggled to find information about the museum's accessibility features, such as wheelchair accessibility, audio guides, and sensory-friendly spaces. This lack of visibility made it difficult for visitors with specific needs to plan their visit effectively, leading to unnecessary stress and confusion.
-
Users frequently expressed frustration with the limited museum information available on current exhibits, feeling that the website provided only basic museum information without deeper context or multimedia content. This lack of detailed insights turned many off to visiting the museum because they simply were not aware of current exhibits.
Persona
-
“I just want to make the most of the time we have together.”
Age: 32
Education: Bachelor’s in Marketing
Hometown: Taylor, TX
Family: Husband and two children
Occupation: Marketing Assistant
Goals:
Spend more quality time with loved ones
Wants more educational/cultural exposure for her children
Frustrations:
Difficulty finding information on family-friendly exhibitions and events
Complicated visit booking process
Lack of accessibility features
Tiffany is a busy professional working at a marketing firm. Because of her busy schedule, she has to make the most of the free time she has with her husband and two children, one of which has a hearing disability.
-
“I shouldn’t have to do hours of research to find out if my museum is having an event I’m interested in.”
Age: 65
Education: Master’s Degree in Art History
Hometown: Chicago, IL
Family: Divorced
Occupation: Former Art Teacher
Goals:
Access to detailed exhibition descriptions
Find and book tours and lectures aligned to his interests
Frustrations:
Difficulty accessing detailed descriptions of exhibitions
Limited information on guided tours or lectures
Needs user-friendly navigation to manage his visits
James is a retired art teacher who enjoys visiting museums to continue his personal learning and appreciation of art. He values in-depth information and educational resources to enrich his museum visits.
User Journey Map: Tiffany Minta
Tiffany is often stressed in her job and just needs an easy, quick way to understand what is available at the museum and if it fits her family dynamic and needs.
Paper Wireframes
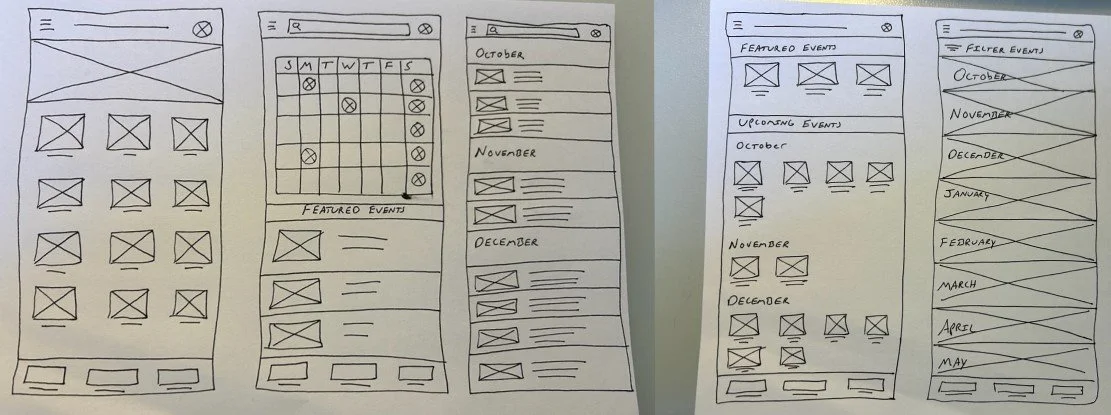
During paper wireframing of the app homepage, I focused on different configurations of the main page with focus varying from the event schedule and showcasing images for exhibits and upcoming events.
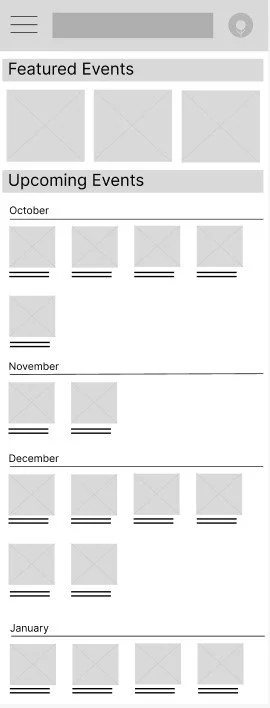
Digital Wireframes
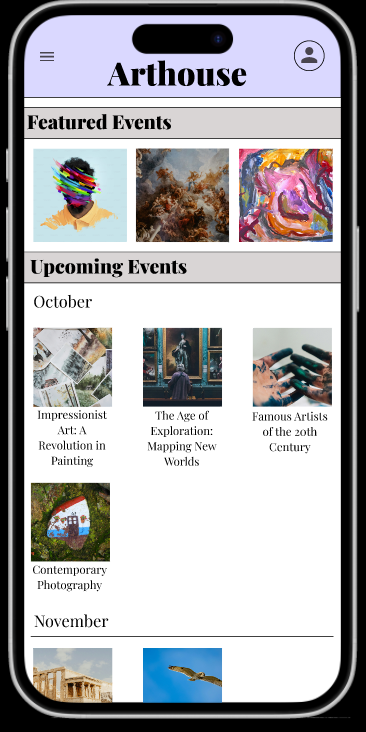
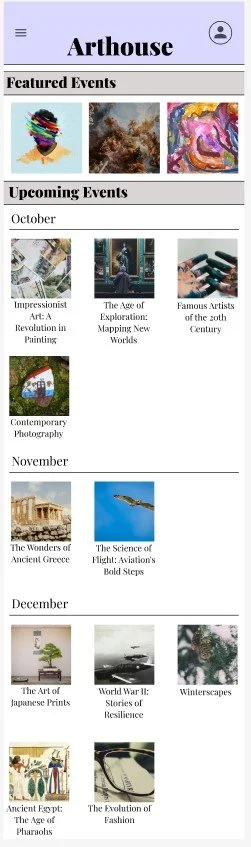
For the app homepage, I kept museum information front and center with a featured events area and a schedule of upcoming events. Making the links to exhibits images also helped to market the museum events and spark user curiosity.
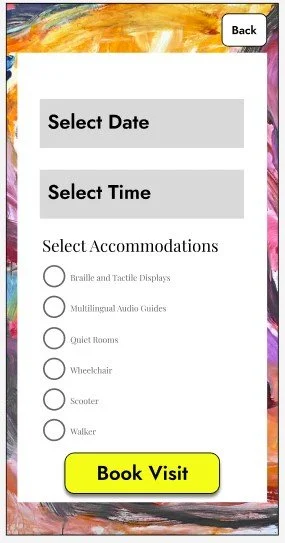
For the scheduling page, I chose a large date/time call-to-action to simplify the event scheduling process. I also included available museum accommodations front and center so that users may easily reserve them prior to the visit
Low-Fidelity Prototype
Usability Study: Findings
During the usability study on the low-fidelity prototype of the museum app, users enjoyed the ease of viewing event information and the familiar navigation. Users, however, wanted the ability to pay for museum tickets directly from the app rather than once they arrived at the museum. Further, an order confirmation was needed to provide assurance of the selections.
Ability to pay for tickets in-app, rather than just scheduling
Confirmation of selections
Praise for ease of viewing event information
Praise for easy, familiar navigation
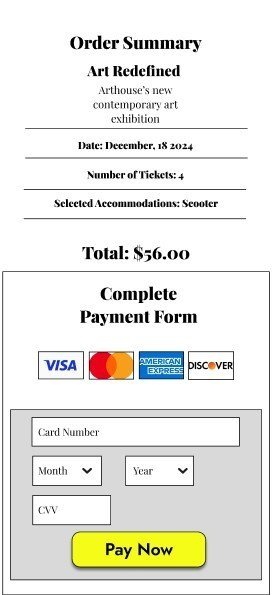
Mockups
To accommodate users wanting to pay for museum event tickets directly in the app, the order summary/payment page was created. Selecting “Pay Now” takes users to an order confirmation page that confirms their selections and payment total.
Low-Fidelity to Mockup Examples
High-Fidelity Prototype
Takeaways
This project was my first time going through the entire design thinking process for UX, and it was a very valuable learning experience. Once I got into the prototyping phase and working in Figma, I often found it challenging to think back to the initial research and keep the user in mind. I eventually found balance by regularly pulling back and viewing the project from the user's perspective and asking, “does this solve user problems and ease their pain points?” This 10,000 foot view during the in-the-weeds work helped ensure what I was creating met user needs and that they were always prioritized in the final product.
For a continuation of the Arthouse project featuring webpage UX design, continue below.
Contact Me
Interested in working together? Fill out the form and I will be in touch shortly. I can’t wait to hear from you!